Basic Integration
Configuring a Payment Request
We need to prepare a PaymentRequest object:
- An error will be thrown if your apiKey is not valid.
- Don't forget to import
MoyasarSdk.
do {
let paymentRequest = try PaymentRequest(
apiKey: "pk_live_1234567",
amount: 1000, // Amount in the smallest currency unit For example: 10 SAR = 10 * 100 Halalas
currency: "SAR",
description: "Flat White",
metadata: [ "order_id": .stringValue("ios_order_3214124"),
"user_id": .integerValue(12345),
"isPremiumUser": .booleanValue(true),
"amount": .floatValue(15.5)
],
manual: false,
saveCard: false, // if it is True used to tokenize Apple pay and Credit Card payments
givenID: UUID().uuidString, // Optional. The payment ID to be created from your side to apply Idempotency (UUID -- v4 is recommended).
allowedNetworks: [.mastercard, .visa, .mada], // Optional set your supported networks
payButtonType: .book // Optional by default it is .pay this determine the button title .
)
} catch {
// Handle error here, show error in view model
fatalError("Invalid api key 🙁", error)
}
Use the optional parameter givenID when you need to apply Idempotency Retry Payment Creation if you encounter any of the following:
- A 5xx server error response.
- A network error.
- A timeout error (open, read, or write).
- ⚠️ Note: If you ever send the same
givenIDvalue for different payments, you will receive a 400 response with the error messagePayment is already created. - Read more about Idempotency to understand the
givenIDparameter and avoid duplicate payments.
Credit Card Payments
SwiftUI Credit Card Payments
The SDK provides a SwiftUI view called CreditCardView that allows you to easily create a credit card form.
We can add the CreditCardView to our view as follows:
struct ContentView: View {
func handlePaymentResult(_ result: PaymentResult) {
// ...
}
func handleCompletedPaymentResult(_ payment: ApiPayment) {
// ...
}
func handlePaymentError(_ error: MoyasarError) {
// Handle all MoyasarError enum cases
}
var body: some View {
CreditCardView(
request: paymentRequest,
callback: handlePaymentResult
)
}
}
UIKit Credit Card Payments
If you are using UIKit you will need to create a wrapper to host the SwiftUI CreditCardView view:
func makeCreditCardView() {
let creditCardView = CreditCardView(
request: paymentRequest,
callback: handlePaymentResult
)
let creditCardHostingController = UIHostingController(rootView: creditCardView)
creditCardHostingController.view.translatesAutoresizingMaskIntoConstraints = false
addChild(creditCardHostingController)
view.addSubview(creditCardHostingController.view)
creditCardHostingController.didMove(toParent: self)
NSLayoutConstraint.activate([
creditCardHostingController.view.topAnchor.constraint(equalTo: view.topAnchor),
creditCardHostingController.view.leadingAnchor.constraint(equalTo: view.leadingAnchor),
creditCardHostingController.view.widthAnchor.constraint(equalTo: view.widthAnchor),
creditCardHostingController.view.heightAnchor.constraint(equalTo: view.heightAnchor)
])
}
Don't forget to import SwiftUI.
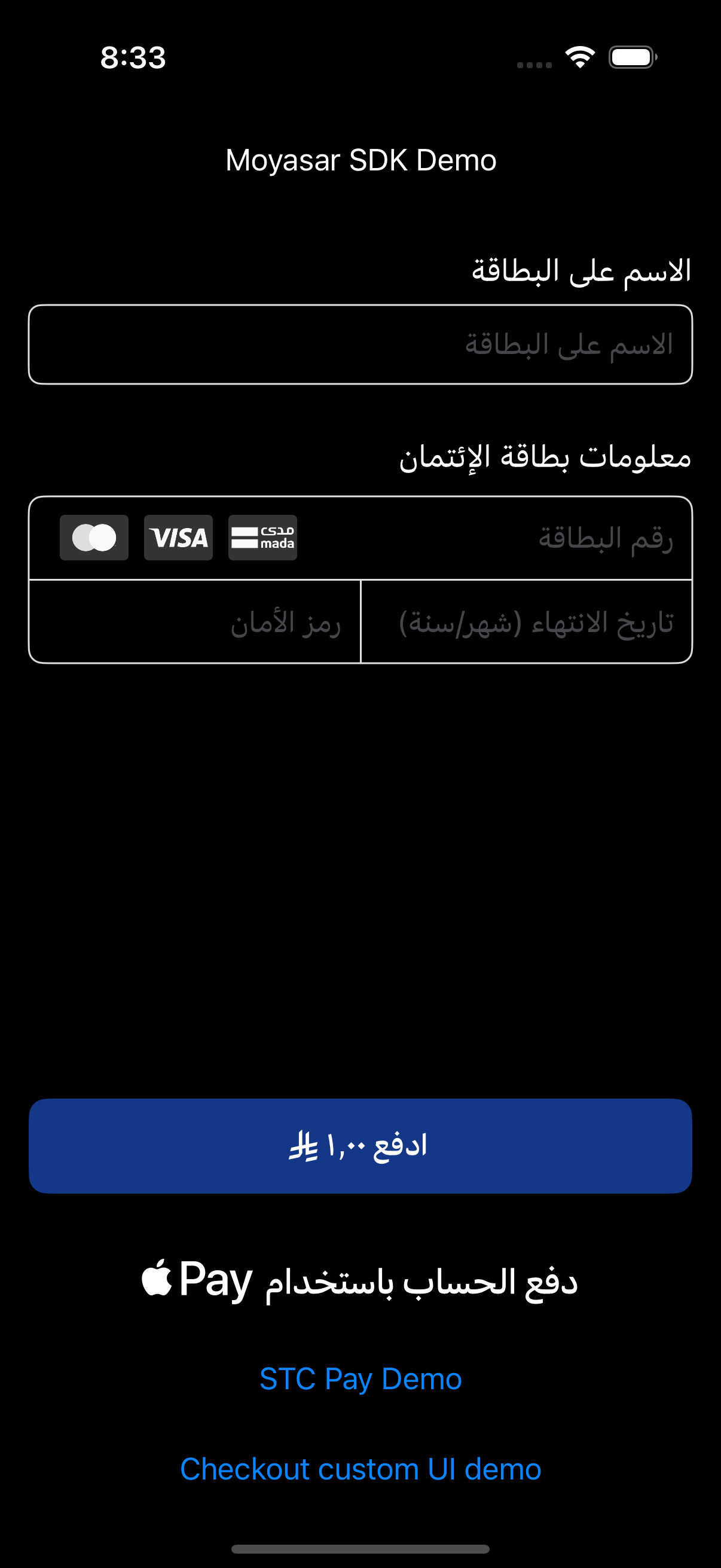
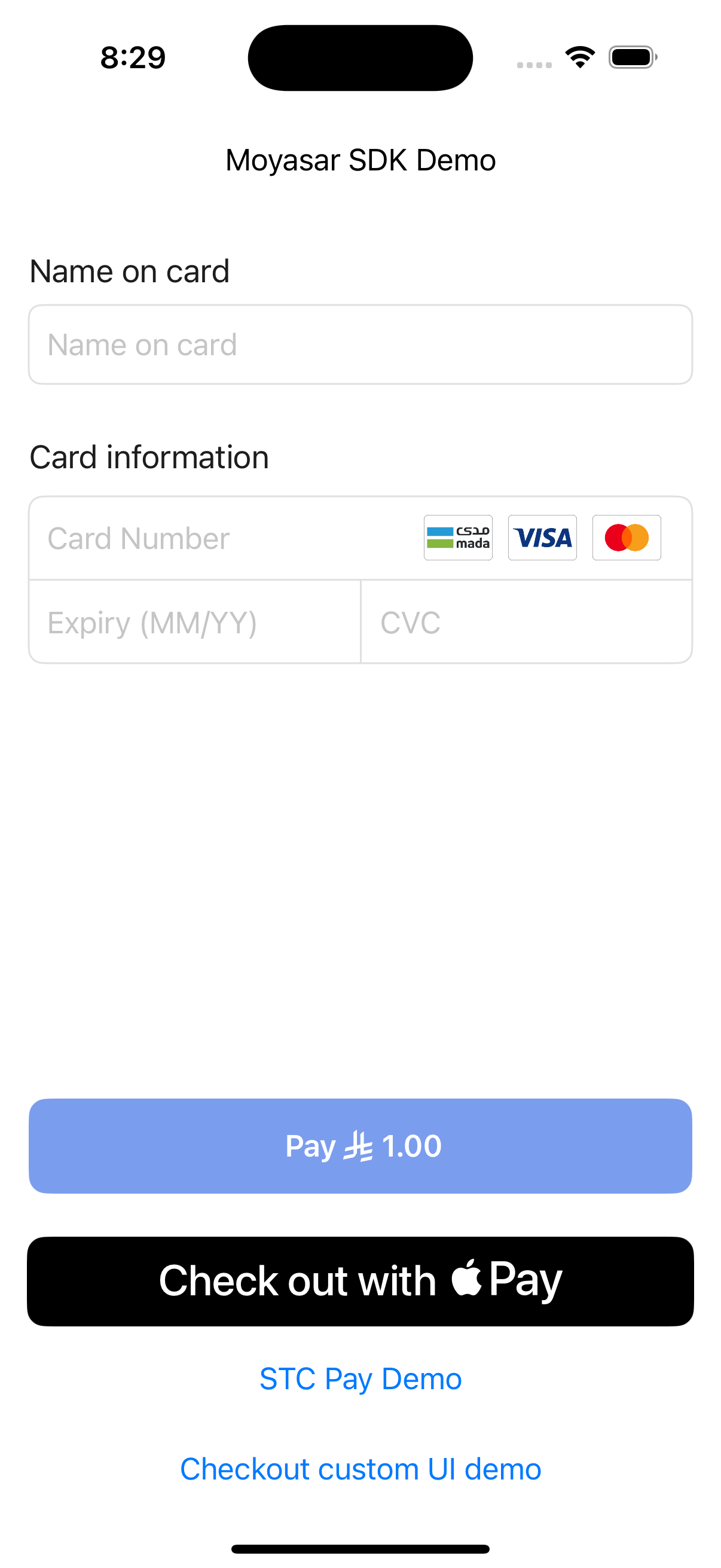
 |  |
|---|---|
| iOS SDK Dark Arabic | iOS SDK Light English |
Handling Credit Card Payment Result
Now, we can handle the Credit Card payment result as follows:
func handlePaymentResult(result: PaymentResult) {
switch (result) {
case .completed(let payment):
handleCompletedPaymentResult(payment)
break
case .failed(let error):
handlePaymentError(error)
break
case .canceled:
// Handle cancel Result
break
@unknown default:
// Handle any future cases
break
}
}
func handleCompletedPaymentResult(_ payment: ApiPayment) {
switch payment.status {
case .paid:
// Handle paid!
break
default:
// Handle other statuses like failed
}
}
func handlePaymentError(_ error: MoyasarError) {
// Handle all MoyasarError enum cases
}
If the payment failed during the 3DS authentication process, the PaymentResult will be .failed with the MoyasarError enum case beginning with webview.... You should fetch the payment as per this documentation and check its status as it might be paid.
Make sure to dismiss the webview screen after getting the result.
The payment status could be paid, failed, or other statuses, we need to handle this:
- A Completed payment does not guarantee success; it indicates that the payment process has been finalized successfully.
- You need to check the payment status to ensure it is successful.
Support Custom Language
By default, the SDK language follows your system language. If you want to support a custom language (e.g., your system language is English, but you want your app in Arabic), you can configure it as follows:
- For UIKit, use the Moyasar language manager in the
AppDelegateafter setting your app’s language. - For SwiftUI, set the language in the main app structure (the equivalent of
AppDelegatein SwiftUI).
We support Arabic (ar) and English (en).
Example:
MoyasarLanguageManager.shared.setLanguage(.ar)
Objective-C Integration
Set up a Swift file for handling payments as described in the steps above. After that, you can initialize the Swift payments class when processing payments. Learn more about integrating Swift files in Objective-C apps from here.
APIs Documentation
Moyasar iOS SDK documentation
Demo Examples
You can explore the UIKit and SwiftUI demos provided in the moyasar-ios-sdk repository.